Image Properties
Main Source:
- Various source from Google and YouTube
Computers represent images as a collection pixel, which is the smallest addressable element within a digital image. A pixel represent color or intensity in a specific location. Images that are represented with grid of pixel are called raster images.
A digital image file stores more than just raw image data. It may include image characteristics and attributes. Some of them are: compression methods, image format, and metadata, which refers to data about the image, such as the image dimensions, resolution, color depth, file format, creation date, and more.
More detail about image properties:
-
Size/Resolution: The dimensions of the image, which is related to the amount of pixels present in image, and measured by width x height. The higher resolution the more detailed the image is.

Source: https://vimeo.com/blog/post/the-basics-of-image-resolution/ -
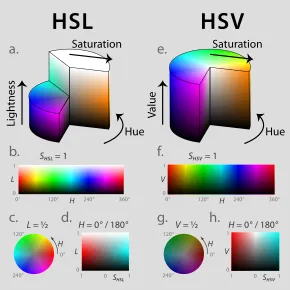
Color Space: Represent how the color are represented, such as RGB, RGBA, CMYK, HSV or grayscale. See also color representation.
-
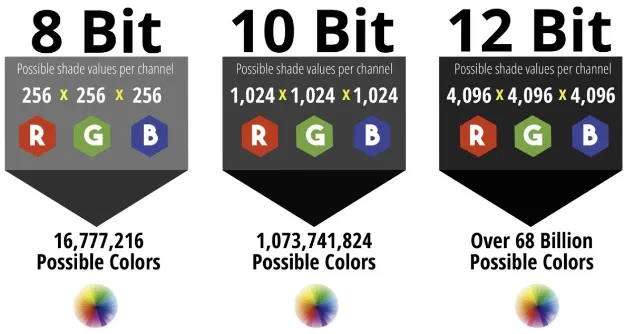
Bit Depth: Measure how many number of bits are used to represent each pixel in the image. A common bit depth is 8 bit in the RGB color space. It can represent 256 different color each channel. With the red, green, and blue channel altogether, they can represent up to 16.777.216 different color.

Source: https://youtu.be/6yXYxp0UiVg -
Image Format: The image format used, such as JPEG, PNG, BMP, TIFF, GIF, or RAW. They represent different feature and compression methods (if any).
-
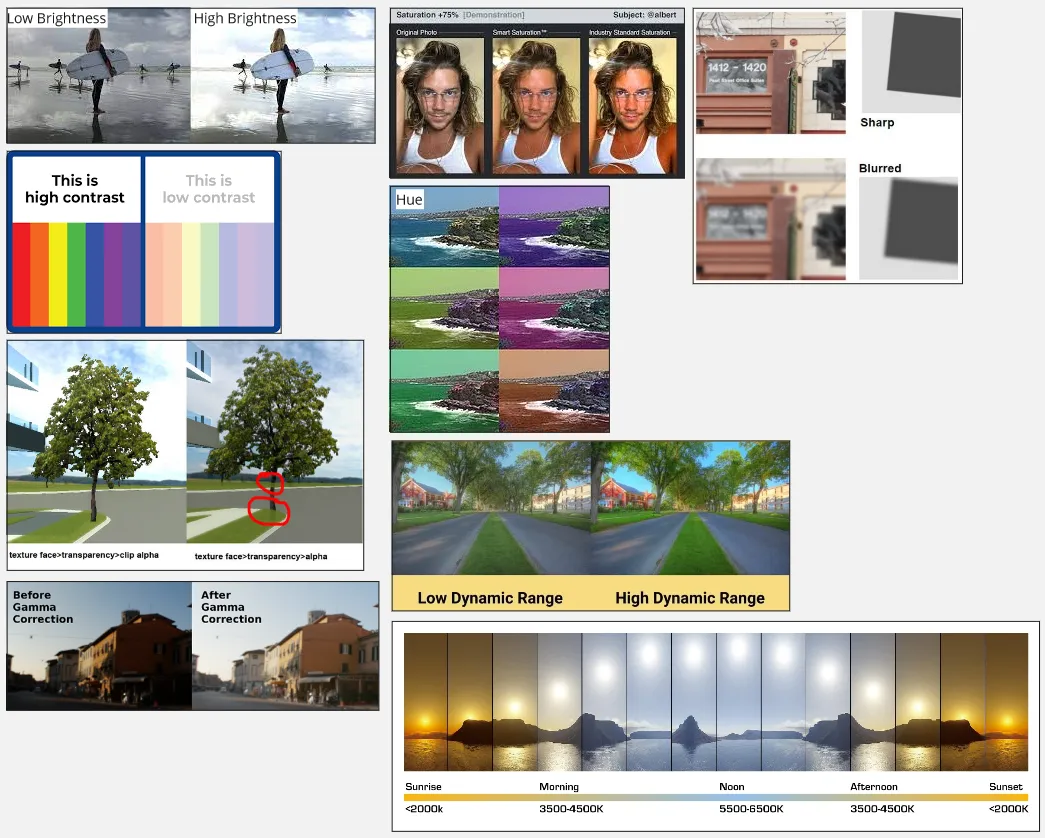
Spatial Domain: Properties that describe the spatial characteristics of the image, such as brightness, contrast, sharpness, texture, edges, and patterns.
- Brightness: Overall lightness or darkness of an image.
- Contrast: The difference of brightness between the lightest and darkest parts of an image. Higher contrast result in lighter and darker part easier to differentiate.
- Alpha: The transparency or opacity of an image or a specific pixel within an image. Typically, alpha is specified within the RGBA color space, where the value range between 0 (fully transparent) to 1 (fully opaque).
- Gamma: Measure the contrast between the darker and lighter parts of an image. A higher gamma value means that the darker parts of the image will appear darker, while a lower gamma value means that the darker parts of the image will appear lighter. An adjustment called gamma correction can be applied to image to compensate for differences in the way human eyes perceive brightness.
- Saturation: Saturation controls the intensity or purity of colors in an image. A high saturation value produces vibrant and vivid colors, while a low saturation value results in more muted or grayscale-like colors.
- Hue: Represents the color itself, such as red, blue, green, etc. It denotes the position of a color on the color wheel.
- Dynamic Range: Range of brightness levels that can be represented in an image, from the darkest shadows to the brightest highlights.
- Sharpness: Represents how abrupt is the changes of a pixel color to another.
- Color Temperature: Color temperature is a measure of the warmth or coolness of a light source. It is measured in degrees Kelvin. Warm light sources, such as candles and incandescent bulbs, have a low color temperature, while cool light sources, such as fluorescent bulbs and sunlight, have a high color temperature.

Source: Brightness, Contrast, Alpha, Gamma, Saturation, Hue, Dynamic Range, Sharpness, Color Temperature